Letzte Aktualisierung Oktober 10, 2023
Anki Lückentext ist ein besonderer Notiztyp. Sie können ein Wort, einige Wörter oder ganze Sätze auslassen. Das Programm zeigt Ihnen einen Satz mit ausgelassenen Stellen und Sie erinnern, welche Wörter dort stehen müssen. In meinen Karten erinnere ich mich nicht nur, sondern tippe auch die Wörter. Es ist eine großartige Übung für die Übersetzung von der Muttersprache in die Fremdsprache.
Alle Themen über Anki
1. Lernen
2. Bearbeiten
3. Erstellen neuer Notizen
4. Vorlagen bearbeiten
6. Die Aussprache hinzufügen
Anleitung für Schüler
Es gibt viel:
- das Wort wird in einen Kontext gestellt
- Sie können Formen und Präpositionen trainieren
- Sie können Bedeutungen trainieren, die verloren gehen, wenn wir ein Wort ohne Kontext trainieren. Viele Verben haben zwei oder mehr sehr unterschiedliche Bedeutungen, von denen jede oft in der Sprache verwendet wird. Aber wenn wir ein Wort studieren, studieren wir die erste Bedeutung gut, und die zweite wird oft nicht gelernt oder vergessen.
- Sie können Redewendungen lernen
Im Gegensatz zum üblichen Karten mit Eintippen habe ich den Lückentextkarten einen Code zum Eintippen von Wörtern hinzugefügt. Im vorherigen Beitrag haben wir eine solche Funktion, aber sie funktioniert im Lückentext nicht. Hier musste ich in diversen Foren suchen, woher ich den funktionierenden Code bekam. Fragen Sie mich nicht, was es bedeutet – ich habe es einfach mit Copy-Paste kopiert.
Diese Anleitung wurde für das neue Design von Anki aktualisiert. Die alte Version ist nicht viel anders. In der neuen Version können Sie im Fenster „Profile“ auf die Schaltfläche „Downgrade“ klicken. Aber in puncto Design ist die neue Version besser.
Erstellen eine Anki Lückentext-Vorlage
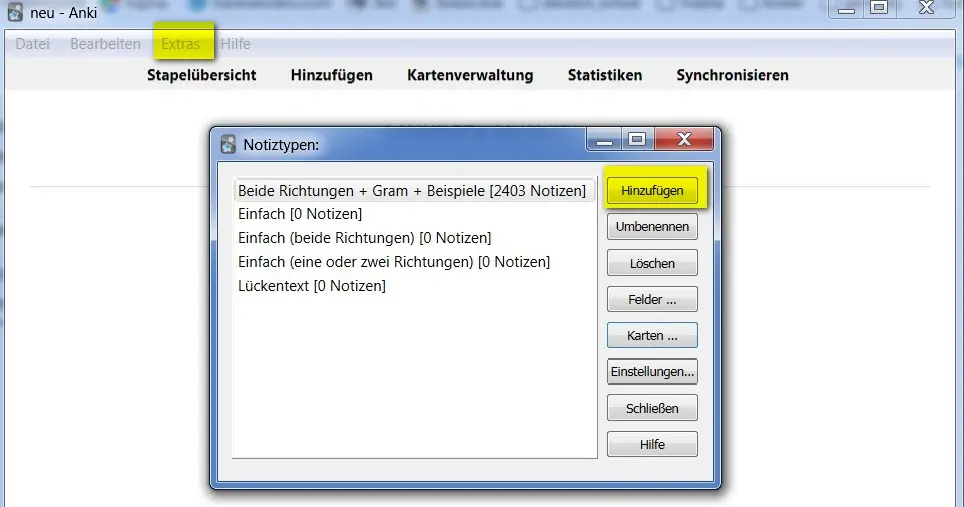
1. Gehen Sie auf Hauptfenster, zu Extras / Notiztypen verwalten. Dort drücken Sie Hinzufügen: Lückentext und geben den Name. Dann wählen Sie Ihren neuen Notiztyp und drücken Felder.

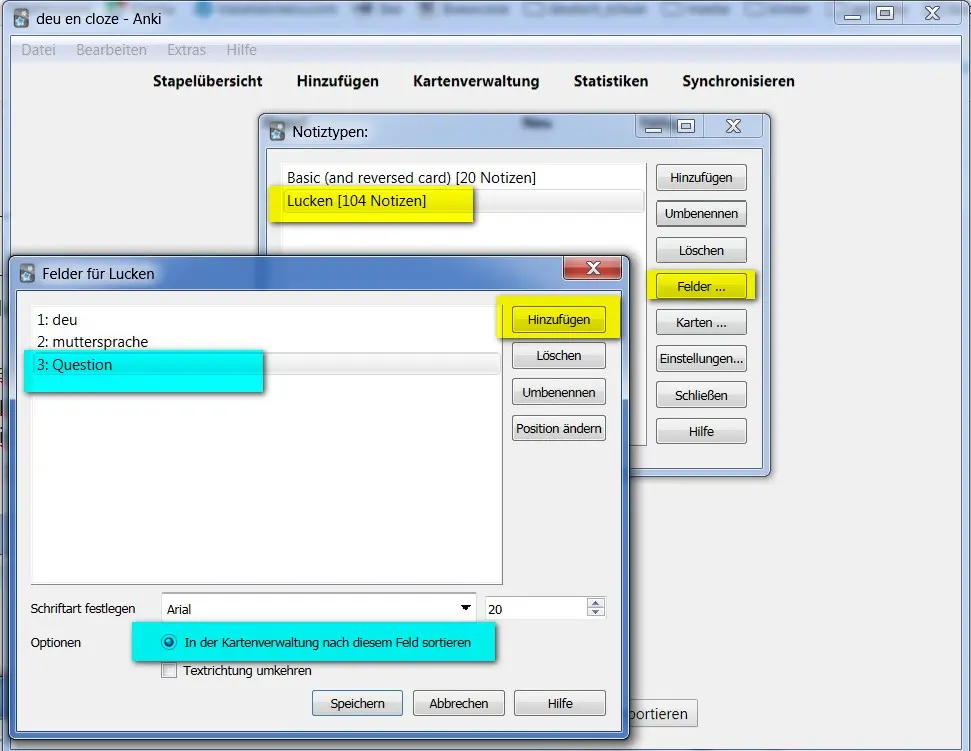
Klicken Sie im sich öffnenden Fenster auf Hinzufügen und geben Sie die Namen der benötigten Felder ein.
Ich habe drei Felder. Ein Deutsch, in dem ich eine Lücke mache (deu). Die zweite ist die Muttersprache, aus der ich übersetze (muttersprache). Und dann ist da noch die dritte (Question). Es nimmt nicht am Lernen teil, ist aber notwendig, damit in der Übersicht die Karten nicht nach dem ersten Wort des Satzes, sondern nach dem Hauptwort angezeigt werden. Dies ist bequem zum Sortieren.

Wenn Sie die Namen der Felder eingegeben haben, gehen Sie zu den Karten. Alte Version können Sie im Beitrag Vorlagen bearbeiten unter dem Spoiler sehen. Die Kodierung ist gleiche, nur das Fenster sieht ein bisschen anders aus.
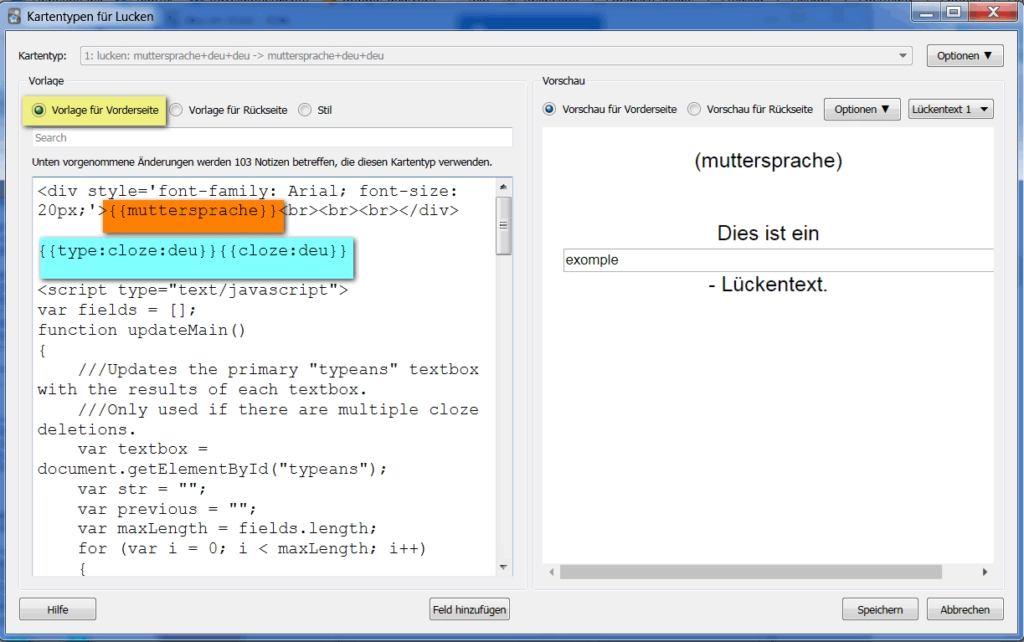
Es gibt nur eine Karte hier und sie sieht so aus.
Das ist Vorlage für Vorderseite, dh die Frage. Zuerst geht Muttersprache – ein Satz für die Übersetzung. Dann ein deutscher Satz mit eine Lücke. Sie entscheiden, welcher Teil des Satzes ausgeblendet und welcher angezeigt wird, wenn Sie eine neue Karte erstellen. Sie können den ganzen Satz verstecken, dann wird es eine Übersetzung ohne Hinweise sein.

Bitte beachten Sie, dass der Code den Feldnamen enthalten sollte, den Sie im vorherigen Schritt eingegeben haben.
Da im Scan nicht der gesamte Code sichtbar ist, kopiere ich:
<div style='font-family: Arial; font-size: 20px;'>{{muttersprache}}<br><br><br></div>
{{type:cloze:deu}}{{cloze:deu}}
<script type="text/javascript">
var fields = [];
function updateMain()
{
///Updates the primary "typeans" textbox with the results of each textbox.
///Only used if there are multiple cloze deletions.
var textbox = document.getElementById("typeans");
var str = "";
var previous = "";
var maxLength = fields.length;
for (var i = 0; i < maxLength; i++)
{
//add the comma beforehand instead of afterwards, this avoids the need to explicitly handle consolidating two consecutive fields with the same value.
var toAdd = fields[i].value;
var addComma = (i != 0 && toAdd != previous);
if(addComma)
{
str += ", ";
}
if(toAdd == previous)
continue; //do nothing if the same data is consecutive.
str += toAdd;
previous = toAdd;
}
textbox.value = str;
return true;
}
mungeCloze = function()
{
var textbox = document.getElementById("typeans")
//clozes are blue elements of: [...] which we want to remove.
var clozes = document.getElementsByClassName("cloze");
if(textbox == null || clozes.length == 0)
return;
var needsWork = (clozes.length > 1);
fields = [];
if(!needsWork)
{
var cloze = clozes[0];
if(cloze != null)
{
textbox.removeAttribute("class")
var container = cloze.parentNode;
container.insertBefore(textbox, cloze);
container.removeChild(cloze);
textbox.style.display = ""; //make visible.
}
}
else
{
//Clone the textbox and insert it before the deletions: "[...]".
var length = clozes.length;
var originalTextbox = textbox;
for (var i = 0; i < length; i++)
{
var cloze = clozes[i];
if (cloze == null)
continue;
var textboxToReplace = originalTextbox.cloneNode(true);
textboxToReplace.id = "typeans" + i;
textboxToReplace.onkeyup = updateMain;
var container = cloze.parentNode;
container.insertBefore(textboxToReplace, cloze);
fields.push(textboxToReplace);
}
//Once we've handled each cloze, remove it from the list so it will not be modified again.
while(clozes.length > 0)
{
var toRemove = clozes[0];
toRemove.parentNode.removeChild(toRemove);
}
//We hide the textbox here. If we did this beforehand then .clone() would transfer this to the new textboxes.
originalTextbox.style.display = "none";
}
}
mungeCloze();
window.setTimeout(mungeCloze, 1000);
</script>
Dann Rückseite, dh die Antwort

Stil. Wenn Sie nichts im HTML verstehen, können Sie diesen Text auf das Bild kopieren oder die Karten anderer Personen herunterladen, die Ihnen gefallen, und den Stil von dort übernehmen.

.card
{
font-family: arial;
font-size: 20px;
text-align: center;
color: black;
background-color: white;
}
.cloze
{
font-weight: bold;
color: blue;
}
#typeans { width: 450px; }
center { display:inline; }
typeGood { background: lightgreen; }
.typeBad { background: pink; }
.typeMissed { background: pink; }
Eine Notiz machen
Vorlage ist fertig. Jetzt machen wir uns Notizen. Sie können Sätze aus allen ihren Lehrbüchern oder Online-Übungen kopieren.
Wie Sie eine Notiz hinzufügen können – lesen Sie hier.
Vergessen Sie nicht, die Type der Notiz, des Stapels und der Tags zu überprüfen.

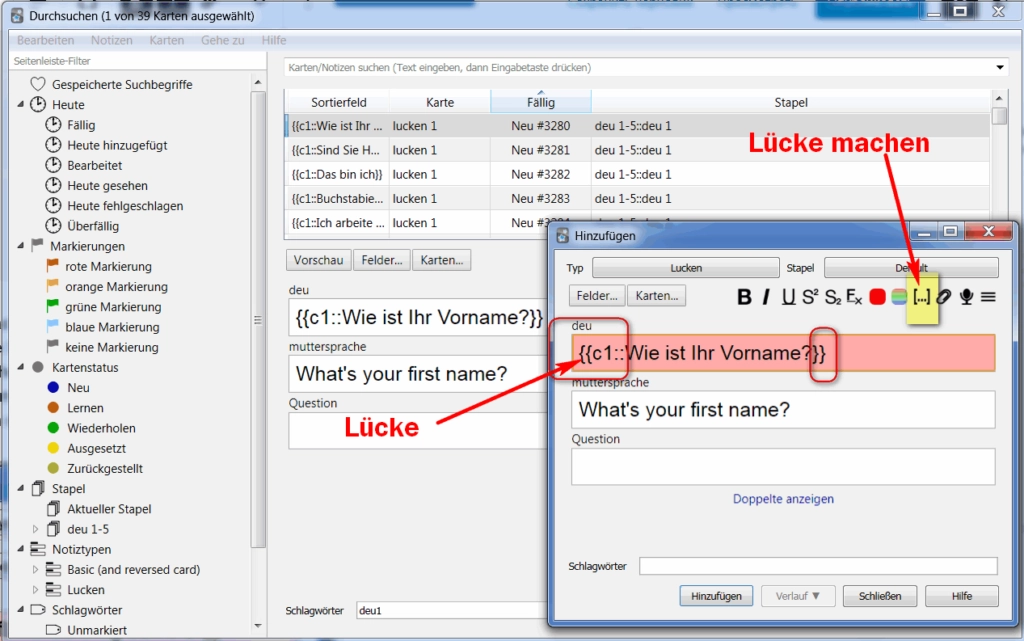
Nachdem Sie den Satz geschrieben haben, markieren Sie die Stelle, die Sie überspringen möchten. Und klicken Sie auf drei Punkte. Sie sehen Klammern {{ }} und c1:: Das bedeutet, dass Sie eine Lücke gemacht haben. Rosa Feld – weil ich einen Satz genommen habe, den ich schon habe. Duplikate werden unten angezeigt.

Wenn ich zwei Lücken mache, zum Beispiel wenn ich eine Perfekt-Form habe, dann hat die zweite Lücke ein c2:: Dies muss in c1:: geändert werden, sonst wird diese Karte zweimal gezeigt: zuerst mit erster Lücke, dann mit zweiter.

Follow me
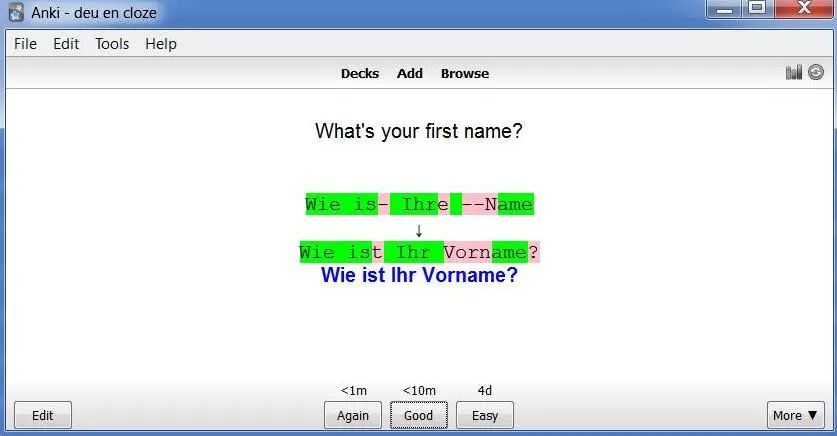
So sieht es im Training aus. Fehler werden rosa markiert.


Andere Beiträge zu Anki – #anki.
1. Lernen
2. Bearbeiten
3. Erstellen neuer Notizen
4. Vorlagen bearbeiten
6. Die Aussprache hinzufügen
Anleitung für Schüler
Genießen Sie die Seite ohne Cookies? Das bedeutet, dass ich für Sie auf eigene Kosten arbeite.
Vielleicht möchten Sie meine Arbeit hier unterstützen.
Oder Cookieeinstellungen ändern: rundes Schild unten links

Super Lösung!